CIを最初に入れておくと開発体験が良くなる
最近たまに趣味でどうでもいいサイトを作っているんですが、いちいち手でデプロイするのとかがめんどくさいのでcircle ciを使ってみている。ドキュメントを適当に読み流すだけでも非常に簡単に使えるし、githunとの連携も簡単。↓のような設定ファイルをレポジトリに置いておくだけで、PRを出したらテストを流してくれて、テストが通ってマージをするとfirebase hostingにデプロイしてくれるので、ひたすらコードを書いていれば良い状況になる(完全な初心者なので、設定がおかしいところがあったら教えてください)。
version: 2
jobs:
deploy:
docker:
- image: circleci/node:10
steps:
- checkout
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- run:
name: 'install dependencies'
command: yarn
- run:
name: 'install firebase tools'
command: yarn add -D firebase-tools
- save_cache:
paths:
- node_modules
key: v1-dependencies-{{ checksum "package.json" }}
- run:
name: 'build'
command: yarn build
- run:
name: 'deploy'
command: ./node_modules/firebase-tools/lib/bin/firebase.js deploy --only hosting --project "$FIREBASE_PROJECT" --token "$FIREBASE_TOKEN"
test:
docker:
- image: circleci/node:10
steps:
- checkout
- restore_cache:
keys:
- v1-dependencies-{{ checksum "package.json" }}
- run:
name: 'install dependencies'
command: yarn
- save_cache:
paths:
- node_modules
key: v1-dependencies-{{ checksum "package.json" }}
- run:
name: 'test'
command: yarn test
workflows:
version: 2
ci:
jobs:
- test:
filters:
branches:
ignore: master
- deploy:
filters:
branches:
only: master
CIがちゃんとしているとなんとなく嬉しくて、まじでどうでも良い趣味の開発しかしていないのに満足感が出てくる。自明なことだが、CIみたいなものは開発の初期に入れるほど通算の効用が大きくなるので、なんか作ろうと思ったら本格的な開発を始める前に設定をしておくべきだと気づいた。俺も起床したら自動的に会社にデプロイされるようにしたい。
生活におけるビールの改善
昔からけっこうビールが好きなのだが、就職してからは金麦糖質オフ500mlの6缶セットを日曜日に買って1週間を過ごすというビール界の公務員のような生活を送っていた。最近、人生を良くしていきたいという思いが出てきて、特に大した趣味もないので、日常的に良いビールを飲んでいくかという気分になってきた。非常に昔はIPAというジャンルのビールが好きだったな...というおぼろげな記憶と、家から徒歩5分くらいのところにある巨大スーパーのビール売り場に大量にIPAが売っているという幸運が合わさることにより、家に↓のようなビール群が登場した。どれもすごくうまくて、風呂上がりに飲んでいる。
![[スコットランド ブリュードッグ] パンク IPA 330ml 6本 [BREWDOG PUNK IPA 330ml] [スコットランド ブリュードッグ] パンク IPA 330ml 6本 [BREWDOG PUNK IPA 330ml]](https://images-fe.ssl-images-amazon.com/images/I/5103cnpIBzL._SL160_.jpg)
[スコットランド ブリュードッグ] パンク IPA 330ml 6本 [BREWDOG PUNK IPA 330ml]
- 出版社/メーカー: brewdog ブリュードッグ
- メディア:
- この商品を含むブログを見る

- 出版社/メーカー: ヤッホーブルーイング
- メディア: 食品&飲料
- この商品を含むブログを見る
Goでインタプリタ開発記(1)
今日から「Go言語でつくるインタプリタ」を読んでいる。

- 作者: Thorsten Ball,設樂洋爾
- 出版社/メーカー: オライリージャパン
- 発売日: 2018/06/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
Go言語で、0から簡単なスクリプト言語を作っていこうという本です。簡単とは言っても、配列・ハッシュや高階関数も実装するらしいので結構夢がある感じがする。
読む目的は主に2つ。
- プログラミング言語への理解を深めたい
- Goでそれなりに大きいコードを書いてみたい
インタプリタを作るということに関してだと、前にjavascriptで簡単な言語を実装するという記事も書いたし、「2週間でできる! スクリプト言語の作り方」という本も途中まで読んだ。しかし、いまいち理解が浅い気がするので、0から外部ツールを使わずにスクリプトを書く「Go言語でつくるインタプリタ」をやりきってスクリプト言語の実装の仕組みをちゃんと理解したい。
また、最近仕事でGoを書いたら結構面白くて、Goをまともに書けるようになりたいというのもある。仕事で書いたのはすごく小さいプログラムだが、インタプリタはシンプルなものでもそれなりに大きいコードベースになると思うので、Goでそれなりにでかいコードをどういう風に書けば良いのか学べるとありがたい。
今日は1章まで読んでLexerを実装した。インタプリタがプログラムを解釈するためには何段階かの工程を踏むのだが、Lexerはその中で一番最初のトークナイズを行うプログラムです。トークナイズは、プログラムという長い文字列を意味のある字句(トークン)に区切っていく作業。例えば、以下のようなプログラムがあるとすると、
if (a == 1) return 'hello'
Lexerはこの単なる文字列を、if, (, a, ==...のようなトークンに分ける作業を行う。文字列を意味の塊であるトークンに分けるというLexerの作業は当然だが大事で、例えば==が=, =という2つの連続した=なのか一つの演算子==なのかは、事前に決めたルールに基づいてLexerが決めるのである。
今回Goで書いたLexerはコード量で言うと300行くらいの小さなものだが、ちゃんとトークナイズできていてすごい。とりあえず今日で、以下のような入力プログラムをトークンに分けて表示するREPLができたので良かった。明日から構文木を作ったりしていくと思うので、引き続きがんばっていきたい。
>> let a = 1;
{Type:LET Literal:let}
{Type:IDENT Literal:a}
{Type:= Literal:=}
{Type:INT Literal:1}
{Type:; Literal:;}
>> let f = (a, b) { a + b; }
{Type:LET Literal:let}
{Type:IDENT Literal:f}
{Type:= Literal:=}
{Type:( Literal:(}
{Type:IDENT Literal:a}
{Type:, Literal:,}
{Type:IDENT Literal:b}
{Type:) Literal:)}
{Type:{ Literal:{}
{Type:IDENT Literal:a}
{Type:+ Literal:+}
{Type:IDENT Literal:b}
{Type:; Literal:;}
{Type:} Literal:}}
今日時点のコード:GitHub - ymr-39/monkey-lang at 433709c6872df6e4bf13bf58df2788fcdc747cad
ファイナルカレーを作った
インドカレーを作ることしか趣味がないのでよくインドカレーを作っているんですが、久しぶりに原点に帰ってファイナルカレーを作ってみた。

ファイナルカレーは、「いちばんおいしい家カレーをつくる」という本に載っている、日本のカレーとインドカレーの良いとこどりをしたカレーのことです。スパイスと市販のカレールーを両方使うので、スパイスの香りと日本のカレーのコクが両方楽しめてありがたい。

- 作者: 水野仁輔
- 出版社/メーカー: プレジデント社
- 発売日: 2017/05/30
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
原点に帰って...というのは、自分が異常にカレーを作りだしたきっかけが↑の本だからです。今までまったく料理をしたことがない人生だったのだが、「いちばんおいしい家カレーをつくる」を読むと一瞬でおいしいカレーが作れる。
android端末が欲しくなってきた
二年前くらいからiphoneを使ってて、会社からもiphoneを貸与されてるので完全にiphoneに飽きてきた。今年出たiphoneの価格が高すぎるということや、気が向いたときにandroid開発を勉強したいということもあり、android端末に興味が出てきた。良さそうな端末がないか調べてみて一番気に入ったやつ↓。
![Essential Phone 128 GB Unlocked with Full Display, Dual Camera ? Black Moon [並行輸入品] Essential Phone 128 GB Unlocked with Full Display, Dual Camera ? Black Moon [並行輸入品]](https://images-fe.ssl-images-amazon.com/images/I/41pchcdpyNL._SL160_.jpg)
Essential Phone 128 GB Unlocked with Full Display, Dual Camera ? Black Moon [並行輸入品]
- 出版社/メーカー: Essential
- メディア: Unlocked Phone
- この商品を含むブログを見る
Essential Phoneという機種です。名前だけは聞いたことがあったけど、ちゃんと調べたのは初めて。
良いと思ったところ
- 見た目がすごく良い
- 価格がそこまで高くない
- 性能がそこそこ良い
- 余計なアプリが入ってこない
適当にネットでレビューを見てみたけど、悪くない感じがする(レビュー自体はバイアスがすごそうだが...)
typescriptでreact/reduxアプリケーションを書いてみた
最近よくjavascriptを書いているが、typescriptが使えると便利そうなので、勉強のためにreact/redux/react-reduxを使った単純なカウンターをtypescriptで書いてみた。
何もわからないところからのスタートだったので色々調べながらやったが、最終的にはほぼ以下の記事を参考にした。
感想
- VSCodeを使ってるとjavascriptでもそれなりに補完が効くのだが、typescriptだと安定感が違いすぎる
- typescriptは型推論してくれるが、まだいまいちどこは型を明示的に書く必要がありどこはないのかが理解できてない
- そもそも型というものをあまり理解してない
とりあえず便利ということはわかったので、引き続き勉強してみる予定です。
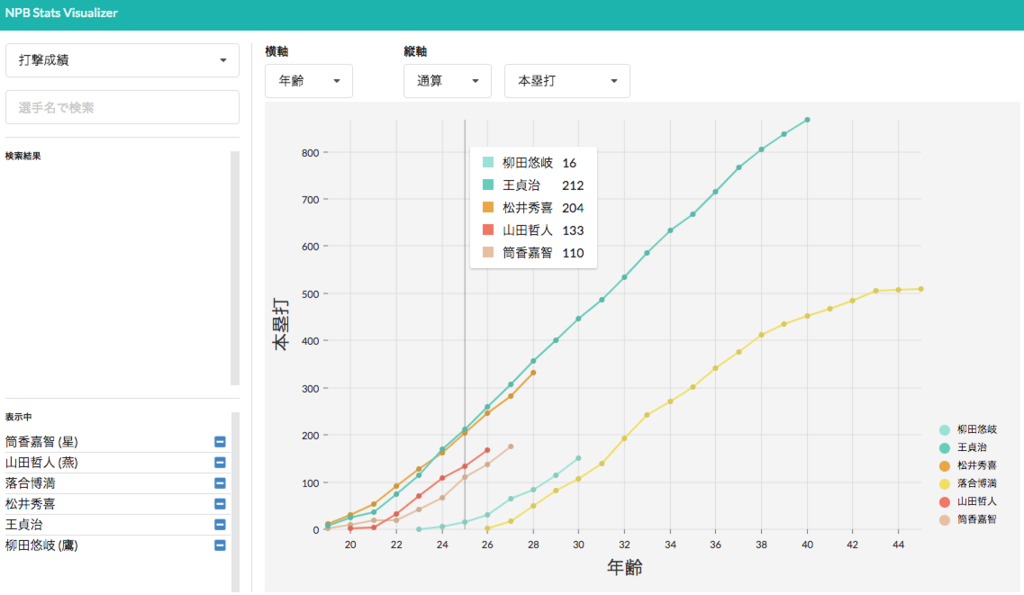
プロ野球の個人成績をグラフで表示できるサイトを作った
↓作りました。
npb-career-stats-visualizer.firebaseapp.com
たとえば、どうしても強打者の通算ホームラン数を年齢ベースで今すぐ比較したい...という人に便利。

通算じゃなくて各年ごとの表示にも切り替えられるし、もちろんホームラン以外の成績についても見られます。
使った技術
久々にサイトを作ったので、色々と勉強になった。
- react
- redux
- firebase
- algoria
- webスクレイピング
とくに、algoriaという全文検索エンジン(Elasticsearchみたいなやつ)のPaaSは、初めて使ったのだがすごく便利で驚いた。firebaseのデータベースであるfirestoreはLIKEクエリが効かないので、実質的に検索を実装できないのだが、そこをalgoriaで補うことができてよかった。普通のRDBを使っているサービスでも、全文検索だけはalgoriaを使うみたいな用途も十分考えられる気がする。